Fireworks教程:制作精致英文网页导航
Fireworks教程:制作精致英文网页导航为http://www.guanggao6.com整理发布,类型为Fireworks教程,本站还有更多关于fireworks教程下载,fireworks,cs5教程,fireworks,8教程,fireworks视频教程,平面设计教程 - Fireworks教程的文章。
正文: 效果如图

1、选择矢量工具中的圆角矩形工具,绘制一个170px×60px的矩形;

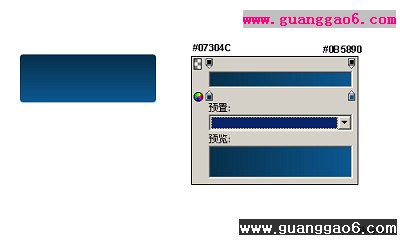
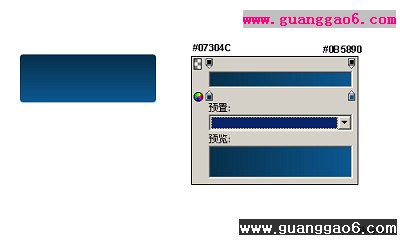
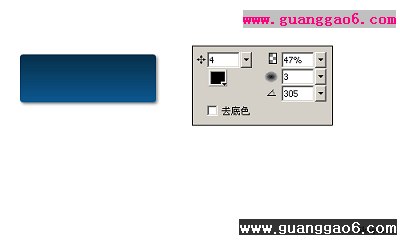
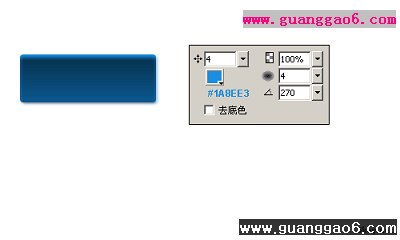
2、使用垂直线性填充;





7、摆放好文字并调整间距;

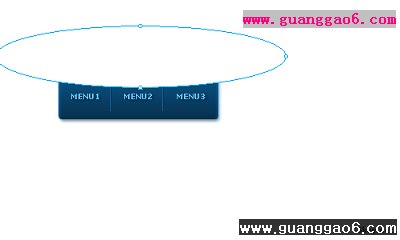
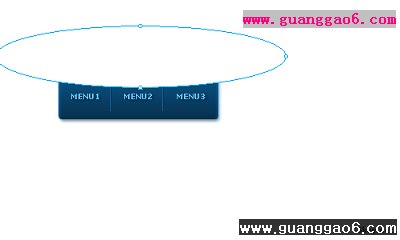
8、如果想给Menu添加高光,则继续步骤,在最上方图层添加一个实心填充白色的椭圆,效果如图;

9、选择最开始的圆角矩形,复制一个,点选白色椭圆,反键->编辑->粘贴为蒙板。并在属性栏选择灰度外观;

10、最终效果。

正文: 效果如图

1、选择矢量工具中的圆角矩形工具,绘制一个170px×60px的矩形;

2、使用垂直线性填充;

经典哦
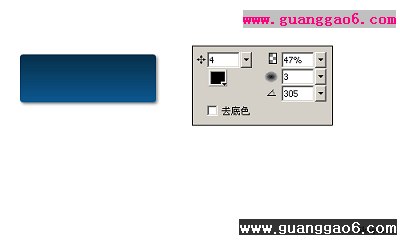
3、给矩形添加外部投影效果,得到如下效果;

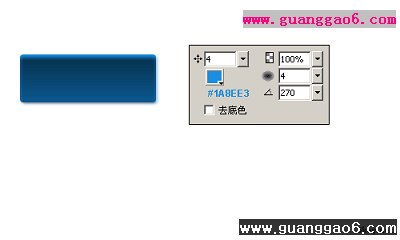
4、再给矩形添加内部投影,得到如下效果;

5、添加文字,选择字体Verdana。9px大小并添加外部投影,得到如下效果;

经典哦
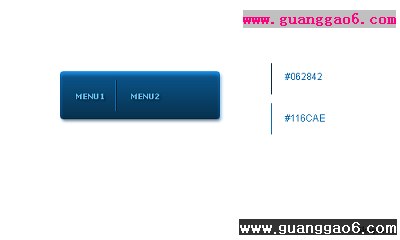
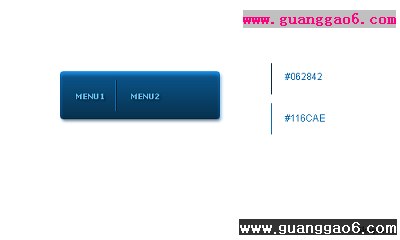
6、添加分割线。效果如图;
7、摆放好文字并调整间距;

8、如果想给Menu添加高光,则继续步骤,在最上方图层添加一个实心填充白色的椭圆,效果如图;

9、选择最开始的圆角矩形,复制一个,点选白色椭圆,反键->编辑->粘贴为蒙板。并在属性栏选择灰度外观;

10、最终效果。

- ·上一篇:Fireworks教程:制作文字效果各种方法
- ·下一篇:Fireworks教程:简单制作网页新闻播报框
- › Fireworks教程:绘制网页虚线的方法
- › Fireworks教程:绘制小老鼠图案邮票
- › Fireworks教程:简单制作网站Logo
- › Fireworks折叠渐变制作电视雪花动画
- › Fireworks制作RockWave摇滚波字体
- › Fireworks教程:液体金属表面特效制作
- › Fireworks教程:立体质感水晶的制作过程
- › Fireworks笔触打造另类十字架
- › Fireworks制作按钮简明教程
- › Fireworks粒子插件帮助AE制作绚丽焰火
- › Fireworks教程:制作粉色恋人闪字
- › Fireworks CS3教程:切片工具切网页模板
- › Fireworks教程:制作网页公告的装饰
- › Fireworks钢笔工具简单钩制破损边缘
- › Fireworks教程:切割导图做漂亮网页
- › Fireworks教程:制作滚动的足球动画



