Fireworks制作RockWave摇滚波字体
Fireworks制作RockWave摇滚波字体为http://www.guanggao6.com整理发布,类型为Fireworks教程,本站还有更多关于fireworks教程下载,fireworks,cs5教程,fireworks,8教程,fireworks视频教程,平面设计教程 - Fireworks教程的文章。
正文: 滤镜无疑是一种好东西,但是也不能滥用,Fireworks中的EyeCandy的摇动变形滤镜无疑被我用得太滥,现在有点迷失方向,决心停用一段日子。
正文: 滤镜无疑是一种好东西,但是也不能滥用,Fireworks中的EyeCandy的摇动变形滤镜无疑被我用得太滥,现在有点迷失方向,决心停用一段日子。
在停用之前,我用其他的方法在Fireworks中创作了这种“RockWave摇滚波”字体。

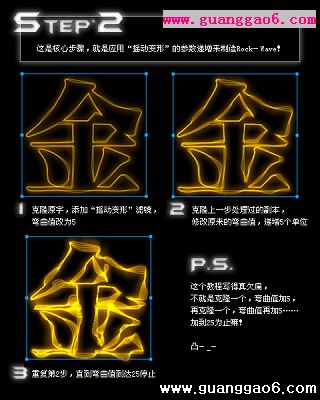
1、打开Fireworks,用你喜欢的字体(我用比较丰厚的超宋),打一个200px大小的“金”字,接着看看下面的操作。

2 这是核心步骤,就是应用“摇动变形”的参数递增来制造Rock-Wave!

3 最后为这个金字添加一点杂色,ok!(添加杂色的方法有很多,这里就不多说了,条条大道通厕所。)

说实在的,这个效果真不实用。
为了证明它是实用的,俺做了其他几个字。

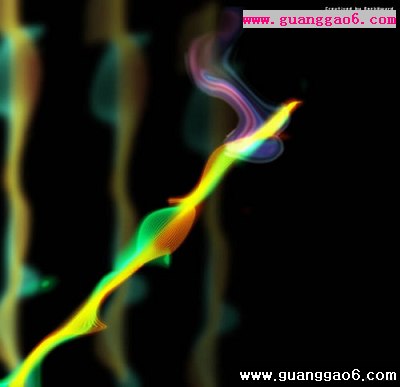
再唠叨一点,核心方法就是递增摇动变形(泡沫)弯曲值。
如果仅仅把这个摇滚波用在字体也实在太浪费了!自己试试如果用来作画吧,效果还可以的。


- ·上一篇:Fireworks教程:液体金属表面特效制作
- ·下一篇:Fireworks折叠渐变制作电视雪花动画
- › Fireworks教程:绘制网页虚线的方法
- › Fireworks教程:绘制小老鼠图案邮票
- › Fireworks教程:简单制作网站Logo
- › Fireworks折叠渐变制作电视雪花动画
- › Fireworks制作RockWave摇滚波字体
- › Fireworks教程:液体金属表面特效制作
- › Fireworks教程:立体质感水晶的制作过程
- › Fireworks笔触打造另类十字架
- › Fireworks制作按钮简明教程
- › Fireworks粒子插件帮助AE制作绚丽焰火
- › Fireworks教程:制作粉色恋人闪字
- › Fireworks CS3教程:切片工具切网页模板
- › Fireworks教程:制作网页公告的装饰
- › Fireworks钢笔工具简单钩制破损边缘
- › Fireworks教程:切割导图做漂亮网页
- › Fireworks教程:制作滚动的足球动画



